コンプリート! ブロックボックス css 110807-ブロックボックス css
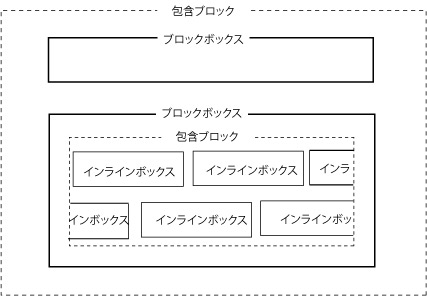
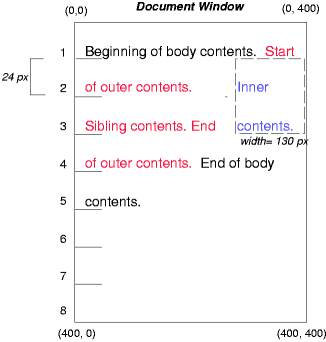
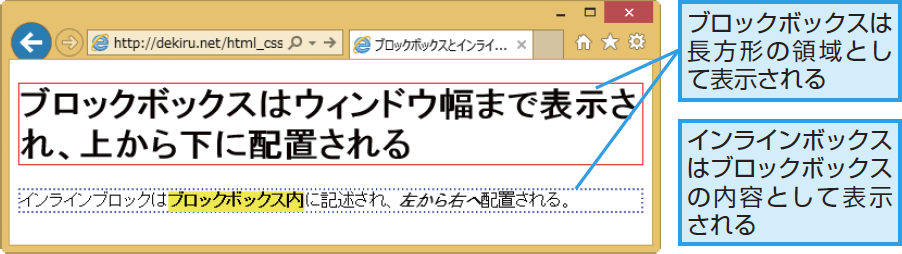
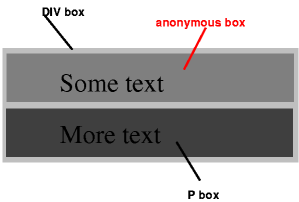
ブロック要素を左寄せ・中央寄せ・右寄せする方法の概要です div・p・ul・li・dlなどのブロック要素を左寄せ・中央寄せ・右寄せするときはwidthとmarginを使います。 中央寄せのmarginright auto;このような要素のツリーの場合、divsecの生成するブロックボックスの中にブロックボックスとインラインボックスを混在させないため、img要素を含む匿名ブロックボックスが生成されます ☞3162 。 通常のフローだけでなく、このimg要素が浮動化しても同様に考え、浮動ボックスのCBLとして6/6/19 · CSSでは、HTMLの要素を長方形のボックスとして表示します。「CSS basic box model」では、以下の3種類のボックスが規定されています。 ブロックボックス 段落や表などのブロックを形成するボックスです。

Css ブロック要素を折り返しつつ横並びで表示させる方法 すたらブログ
ブロックボックス css
ブロックボックス css-Border solid 3px #;Guide this frog to the lilypad on the right by using the justifycontent property, which aligns items horizontally and accepts the following values flexstart Items align to the left side of the container flexend Items align to the right side of the



Cssについて質問です ブロックボックスとインラインボックス使い分けを教えてく Yahoo 知恵袋
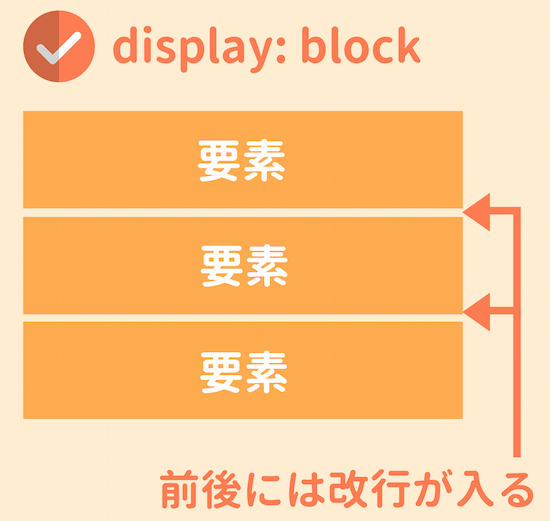
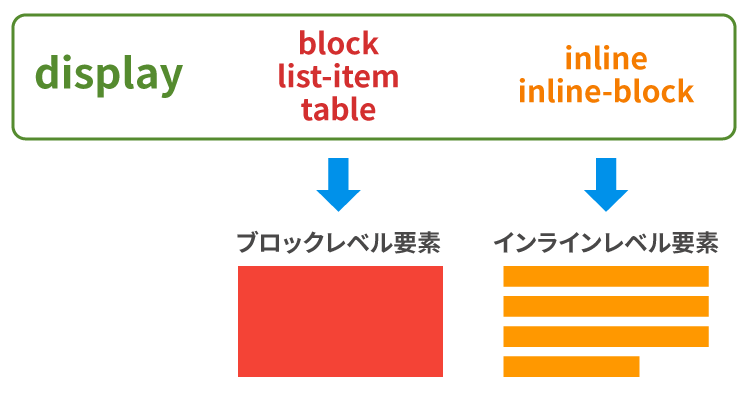
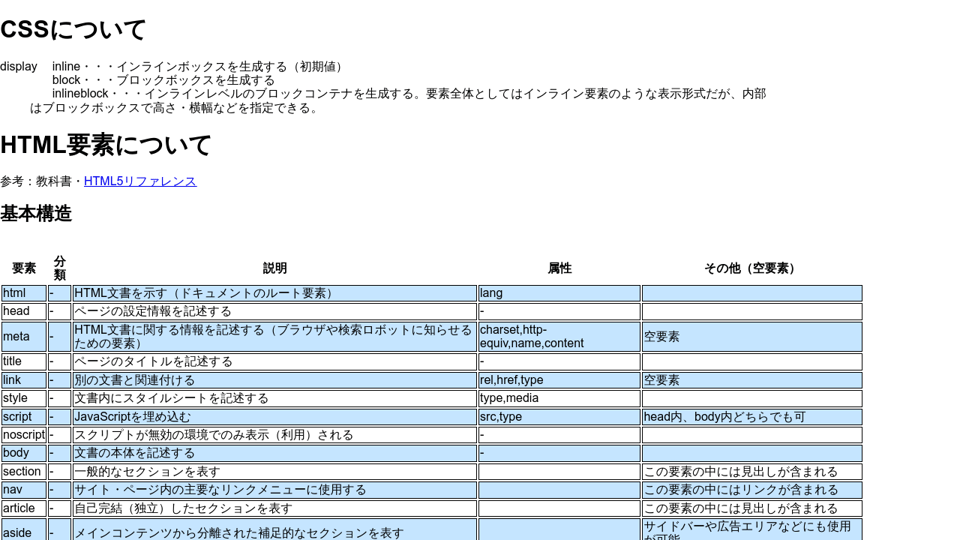
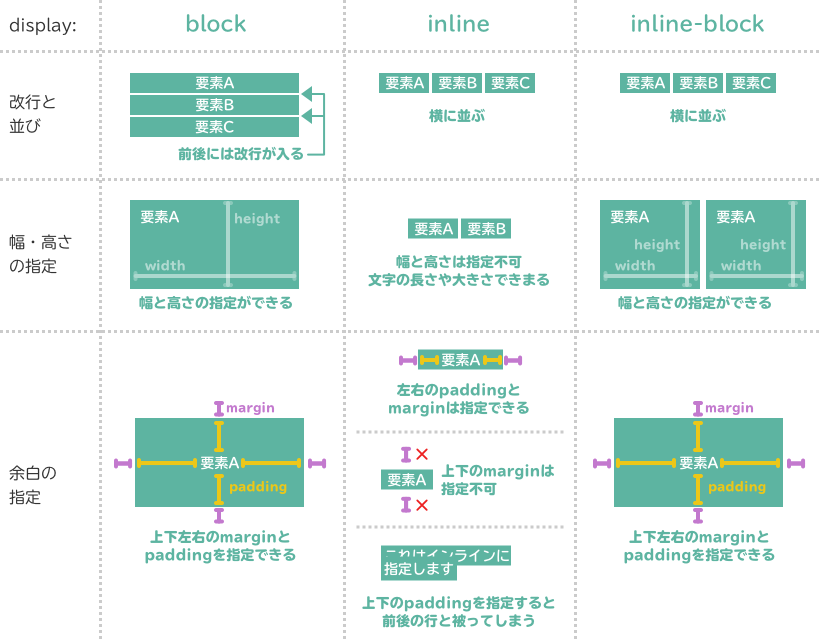
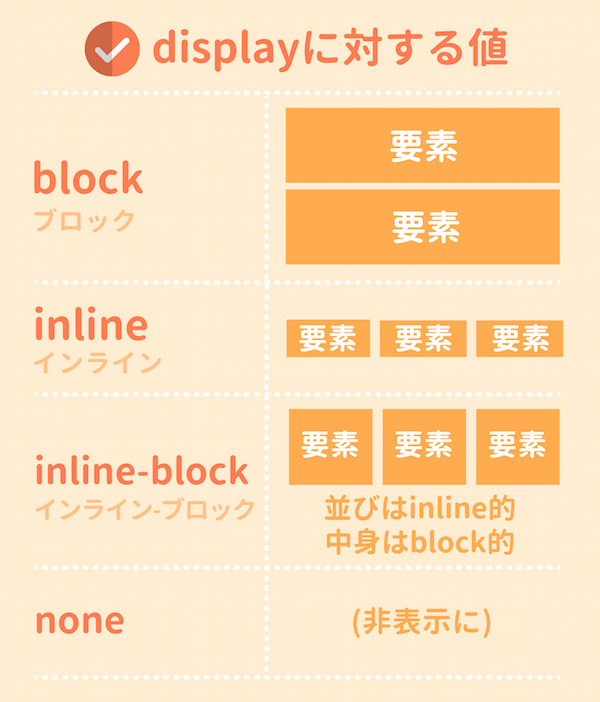
/8/15 · Last updated on こんにちは(・∀・) CSSだけで作ってみましたシリーズです。今回はCSSだけでブロック要素の表示非表示です。 Contents チェックボックスWelcome to Flexbox Froggy, a game where you help Froggy and friends by writing CSS code!CSS 21 に存在する規則に加えて、新しい水準の CSS では、ブロックボックスとインラインボックスの動作がさらに記述されています。 display プロパティは、ボックスとその中のボックスの動作を定義
11/8/17 · ・整列させたい3つのボックス(box1,box2,box3)にfloatleftを指定することで回り込みを行っています。 (CSSコード:10行目、19行目、26行目) ・3つのボックスの親要素(main_box)を中央揃えにするため、margin 0 auto;を指定しています。14/1/21 · CSSで作るおしゃれなボックス(囲み枠)のデザインサンプル13パターン CSS だけで作れるおしゃれなボックス(枠線・囲み枠)のデザインサンプルをご紹介します。 ブログ記事の主役はテキストですが、ボックスを使うと重要なポイントがわかりやすくなり、記事の読みやすさも改善されます。 コピペだけで使えるので、ぜひ試してみてください。 WordPress21/4/19 · CSSで作る! 魅力的な引用デザインのサンプル30(blockquote) 今回はCSSのコピペで使える 引用ボックスデザインのサンプル を30個作ってみました。 引用タグ(blockquote)のデザインをサクッと変えることができます。 どれも画像は使わず、HTMLとCSSだけで
1/2/19 · コピペでcssを使ってもらえるように記事を書いてますが、「もう少しここが変われば・・・」と思うところもあると思います。 cssで囲み枠デザインの基本的な作り方を別記事で書きました。 1から覚えるボックスデザイン(囲み枠)の作り方。12/2/16 · リンクを(ボックスの高さや横幅いっぱいまで枠内全体を)空白部分も含めてクリック可能にするスタイルシート(css)の書き方を紹介。 にしし ふぁくとりー > スタイルシートTipsふぁくとりー > リンク , 余白 > リンクをブロック化して縦横いっぱいまでどこでもクリック可能にするCSS2/7/17 · スタイルシート(css)を使って横方向に並べようとする場合、書き方には複数の選択肢があります。 横に並べるにはボックスをフロートで並べるスタイルも使えますが、 インラインブロックの形で並べる方が各ボックスを揃えやすいです。




Css ボックス幅の計算が簡単になる Box Sizing の使い方 Kuzlog




Cssで上下 左右に中央寄せする方法 全部まとめ Wwwクリエイターズ
24/5/19 · シンプルな囲み枠 1 実線で囲むだけ 少し太めの線で囲んだだけの枠です。 シンプルなモノクロのデザインであれば良いかもしれませんが、華やかさな見た目にしたいときには少し物足りないですね。 コードを表示 HTML ここに文章 CSS box1 { padding 05em 1em;} プロパティ名 値 説明 width 数値単位 (px 等)またはパーセント ボックスの横幅を指定 (初期値は auto )13/8/ · ボックス・枠を挿入する方法と種類一覧 年8月13日 SANGOには30種類以上のボックスがあらかじめ用意されています。 どれもショートコードを使って挿入ができるため、HTMLとCSSの知識は必要ありません。 ここでは記事内にボックスを挿入する方法を




Htmlのボックスを詳しく説明 ゼロから始めるhtml Css講座vol11 Codecampus




Css Displayの使い方を総まとめ Inlineやblockの違いは
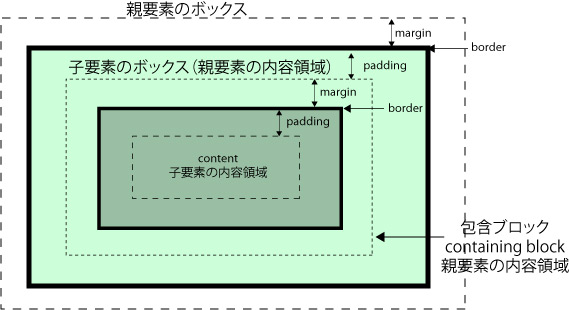
スタイルシートでボックスの外側の間隔を指定する方法 margin 全ての要素にボックスが存在して、このボックスの外側の間隔を margin(マージン)と呼びます。マージンは親要素のボックスの間隔でもあり、最も親要素となる body にも初期状態で存在します。} box1 p {17/3/19 · Dropboxのファイルを共有化してから外部CSSとして直リンクする方法について備忘録として書きます。 無料ブログはじめ様々なブログシステムではCSSを書き換えるのに手間がかかる場合があります。 こういう時はDropboxからCSSファイルを直リンクしてしまうのが簡単でお勧めです!




視覚整形モデル ボックスモデル Web Design Leaves




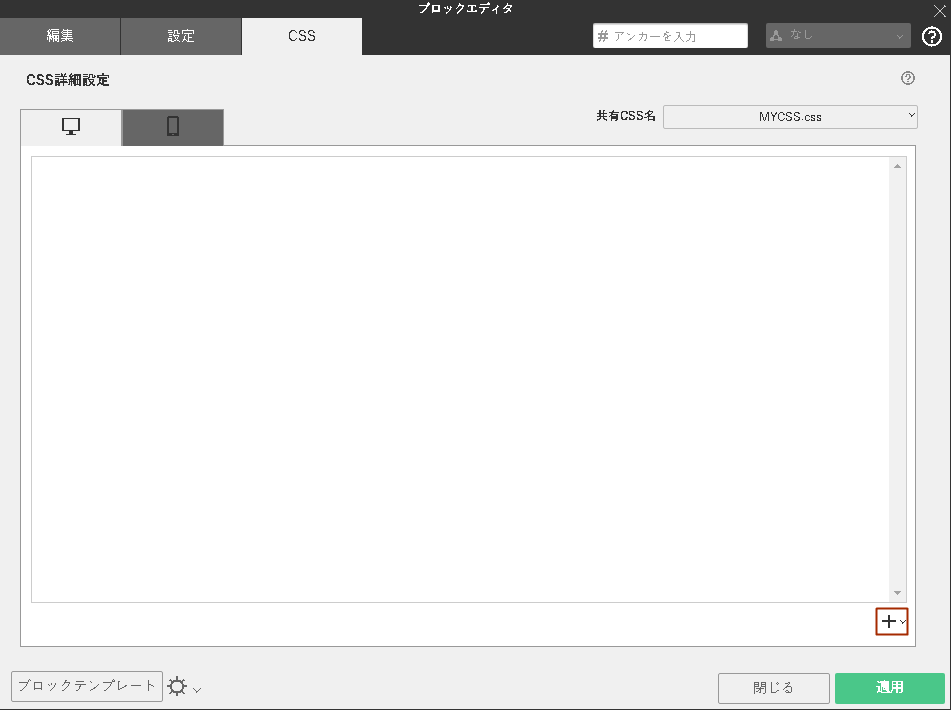
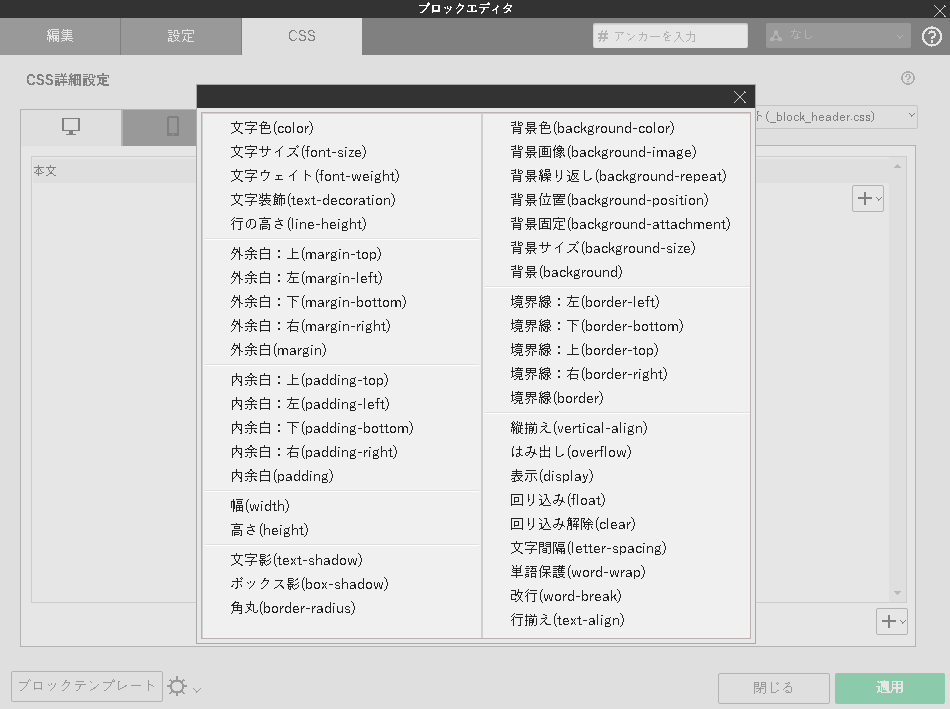
ブロックエディタでcss詳細設定を利用する Bind10 Bindクライアント サポートサイト デジタルステージ
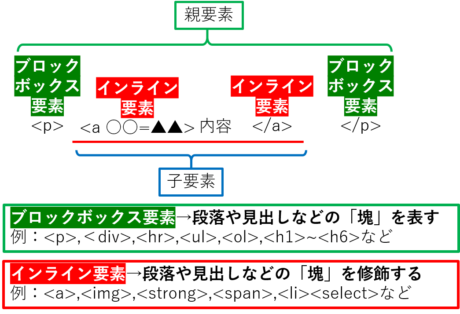
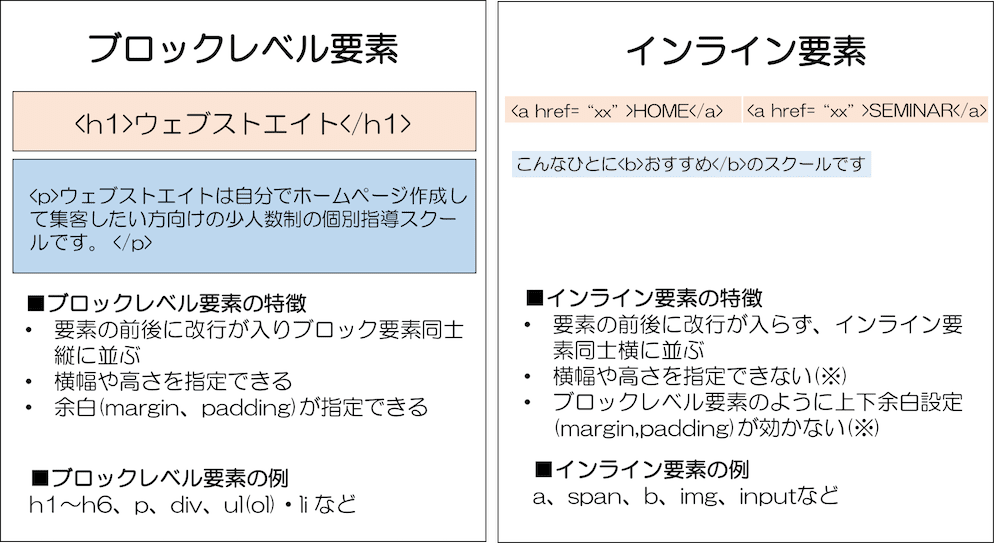
23/4/21 · ブロック要素は、名前の通り コンテンツをまとめるブロック です。ブロック要素とインライン要素 ブロック要素 ブロック要素とはその名の通り文や画像をまとめる 箱やかたまり のような意味をもちます。 Webサイトはこのブロック要素の高さや幅や余白を設定することによって、文字や画像などを好きな位置に配置することができます。このように、まず中央揃えの対象となる横幅の指定されたブロックレベル要素(displayblock;の状態の要素)の親要素に対して、バグを抱えている Internet Explorer 6 用の中央揃えの指定を行い、次に中央揃えで表示させたいブロックレベル要素自体には CSS の仕様における正しい実装をした UA 用に



Cssについて質問です ブロックボックスとインラインボックス使い分けを教えてく Yahoo 知恵袋




Css Marginが効かない ブロック要素とインライン要素とは Shu Blog
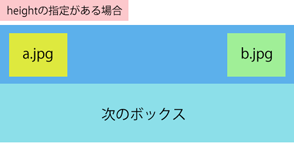
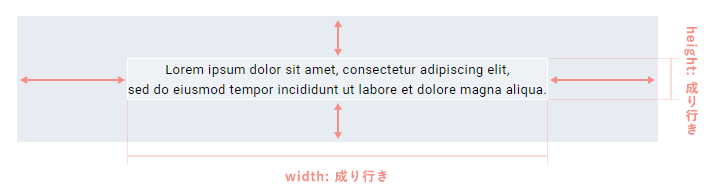
25/5/18 · ブロック要素を下揃えにするCSSの書き方 ブロック要素を下揃えにするには、主軸を規定値の左右方向として、交差軸のレイアウトプロパティを「alignitems flexend;」に指定します。 alignitems flexend;Width は横幅を、 height は高さを指定するプロパティです。 このプロパティを使用することで、ボックスの大きさを指定することができます。 div { width 80% ;1/1/1970 · CSSのdisplayblock;とは? ブロック要素について詳しく解説 更新日 21年4月23日 インライン要素のリファレンス http//wwwhtmqcom/htmlkihon/005shtml どのような役割や特徴があるのか、細かく見ていきましょう!



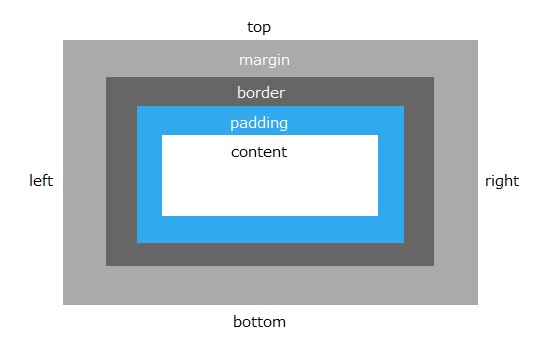
Mitoroid Css ボックスの構造




ブロックボックスとインラインボックス ホームページ入門サイト
22/7/ · CSSでblock要素を上下中央揃え(天地左右の中央に配置)する方法はいくつかありますが、CSSのFlexboxを使う方法が現在では一番手軽です。 中央揃えしたい要素の親に対して たった3行記述するだけ です。24/4/18 · インライン要素・ブロックレベル要素とCSS「display」の使い方 divやaなどのHTML要素は、大きくブロックレベル要素とインライン要素のどちらかに分類することができます。 CSSでレイアウト装飾するためには上記の違いを理解している必要があります。 ここでは、インライン要素・ブロックレベル要素の説明と要素のブロックレベル・インラインの表示形式をスタイルシート[CSS]/ボックス/表示形式(インライン・ブロック・リスト・非表示)を指定する TAG index



1



Webデザイン基礎演習
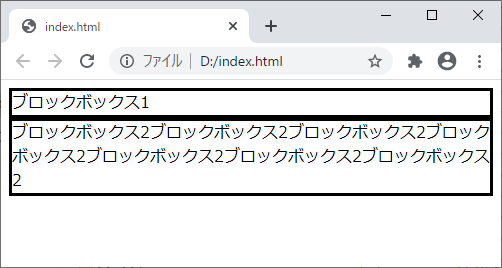
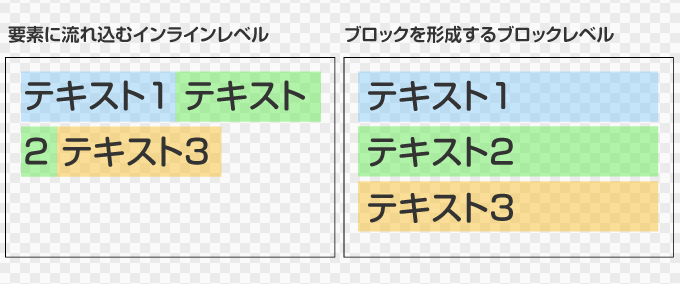
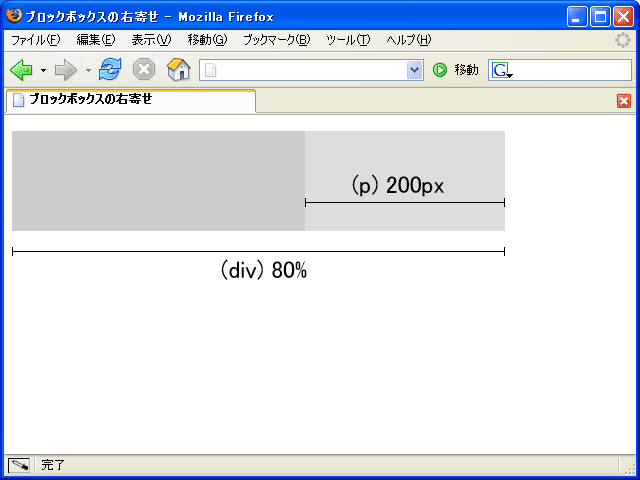
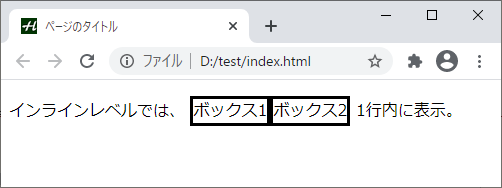
CSS には、 ブロックボックス と インラインボックス の 2 種類のボックスがあります。/12/18 · CSSでブロックレベル要素を親要素内で右寄せにする方法 CSSでブロックレベルの要素の配置を制御する方法として、この記事では flexbox モデルについて取り上げます。 flexbox モデルとは、親要素の中で子要素の配置を制御するものです。ブロックボックス は, display プロパティ が block , listitem , table の要素,および,後述するように,条件によって compact , runin の要素が描くボックスである。 ボックスの形は, 31 で説明したように,要素の内容全体を囲むような 1 つの長方形である




今更聞けない エンジニアのための Css の基礎講座 ボックスモデル編 株式会社ヌーラボ Nulab Inc




社内勉強会 Cssの基礎 ボックス 17 06 07 Qiita
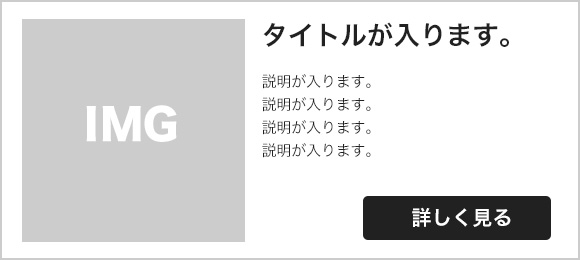
· Box全体にリンクを効かせるのはaタグで囲まなくてもCSSの設定で可能 コラム一覧や商品一覧でよく見るこんなページ PCサイトなら、「詳しくを見る」部分だけがリンク領域でも問題なさそうだけど、スマホサイトの場合はBOX全体がリンク領域である必要が




視覚整形モデル




宣言ブロックのcss設計 Web Design Kojika17




インラインボックスとブロックボックスとは Complesso Jp




ボックスモデル ウェブ開発を学ぶ Mdn




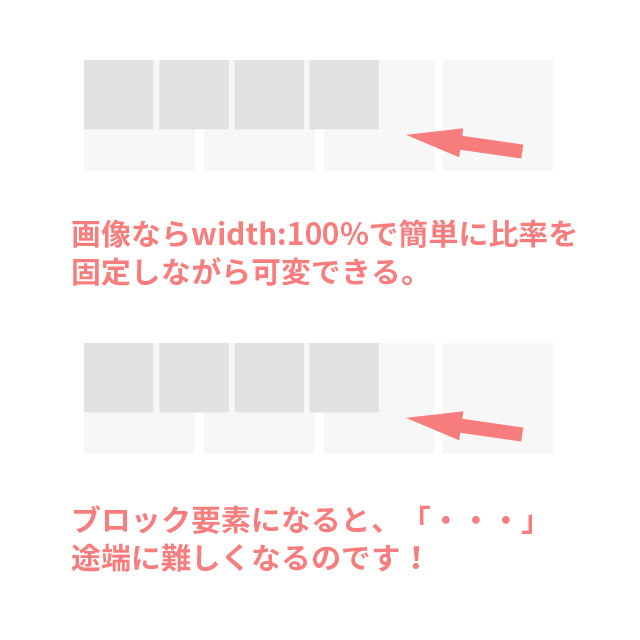
Cssテクニック ブロック要素の比率を維持しながら可変させる方法 株式会社リースエンタープライズ




Cssテクニック ブロック要素の比率を維持しながら可変させる方法 株式会社リースエンタープライズ



1




Css Opensquarejp 井上貢一研究室




Css 難しい 意外と便利なpositionを使いこなそう ホームページ更新倶楽部 お気軽にサイト修正




社内勉強会 Cssの基礎 ボックス 17 06 07 Qiita




ブロックボックスとインラインボックス ホームページ入門サイト



Css よく使う要素集 ブロック インライン編 Oplan Blog




Css Display Block Inline Inline Block を習得する




今更聞けない エンジニアのための Css の基礎講座 ボックスモデル編 株式会社ヌーラボ Nulab Inc




Css Width 幅 とheight 高さ の指定方法 すんすけブログ



Q Tbn And9gctxqcovh7wwcr1yos4oobhmzfmlr 0okabmfppb3cf7ib Heqgv Usqp Cau



Css講座 目で見るボックスレイアウト Css Eblog



ブロックボックスとインラインボックス ウェブ制作チュートリアル




Html5 Css3 インラインボックスとブロックボックスとは 初心者向け Pのケシキ




Cssの適用対象となるボックスの種類と要素の分類 できるネット




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




視覚整形モデル ボックスモデル Web Design Leaves




初心者ノート Webデザイン Html Cssのボックスモデル その1




今更聞けない エンジニアのための Css の基礎講座 ボックスモデル編 株式会社ヌーラボ Nulab Inc




Css基礎編 ボックスモデル



ボックスの種類 Css Dencitie




Css シンプルな囲み枠 ボックス コピペで楽チン変更も簡単 Purple Life



Lesson6 Cssを使ってのページ要素デザイン




ブロックボックスとインラインボックス ホームページ入門サイト



Cssについて質問です ブロックボックスとインラインボックス使い分けを教えてく Yahoo 知恵袋



1



ボックスの種類 Css Dencitie



ボックスの種類 Css Dencitie




今更聞けない エンジニアのための Css の基礎講座 ボックスモデル編 株式会社ヌーラボ Nulab Inc




Css3 Html Cssでブロック要素を並べる時の高さ位置について Floatで配置 Teratail




ボックスモデル ウェブ開発を学ぶ Mdn




視覚整形モデル ボックスモデル Web Design Leaves




今更聞けない エンジニアのための Css の基礎講座 ボックスモデル編 株式会社ヌーラボ Nulab Inc




Web制作に必須 Cssのdisplayプロパティを語る メープルの国のアリス



2




Css書く前に理解しといたほうがいいボックスモデルと配置の基本



Css 戒め Display Inline Blockのブロック直下に Floatが掛かっているブロックを置いてはいけない コンクリートファイブログ Concrete5log




インライン要素 ブロックレベル要素とcss Display の使い方 Webst8のブログ




視覚整形モデル




Cssのdisplay Block とは ブロック要素について詳しく解説 侍エンジニアブログ




Cssで上下 左右に中央寄せする方法 全部まとめ Wwwクリエイターズ




ボックスモデル ウェブ開発を学ぶ Mdn




Css ブロック要素を折り返しつつ横並びで表示させる方法 すたらブログ




Cssのボックスモデルにおける古い方法とこれからの方法 論理プロパティにおける考え方 コリス




Html要素について



ブロック インライン要素参考ページ 学び家 Com



社内勉強会 Cssの基礎 ボックス 17 06 07 Qiita




テキストボックスをおしゃれにするcssスニペット16選 フォームのデザイン改善に Kodocode




今更聞けない エンジニアのための Css の基礎講座 ボックスモデル編 株式会社ヌーラボ Nulab Inc




Html Css 入門 Html Css入門3 Htmlのボックスモデル Amp Petmd Com



ブロックボックスに影を付けるーcssでdivやpタグのボックスに影を付ける方法 Box Shadow




Cssで要素を上下や左右から中央寄せする7つの方法 株式会社グランフェアズ




Css ボックス Content Margin Padding Border プログラマカレッジ



Web Oi9du9bc8tgu2a Com Css Basis Flex




Html Css おしゃれな飾り囲み枠 ボックス デザイン ブログやwordpressにコピペ Css使わずhtmlコードだけでもok Web集客 Poppyou




Cssプロパティの種類と内容 Bind10 Bindクライアント サポートサイト デジタルステージ




Css Gridを使ったレスポンシブ対応の基本レイアウト Webクリエイターボックス




ボックスについて Css リファレンス




Box全体にリンクを効かせるのはaタグで囲まなくてもcssの設定で可能 Web K Campus Webデザイナーのための技術系メモサイト




Html5 Css3 インラインボックスとブロックボックスとは 初心者向け Pのケシキ




Htmlのボックスを詳しく説明 ゼロから始めるhtml Css講座vol11 Codecampus




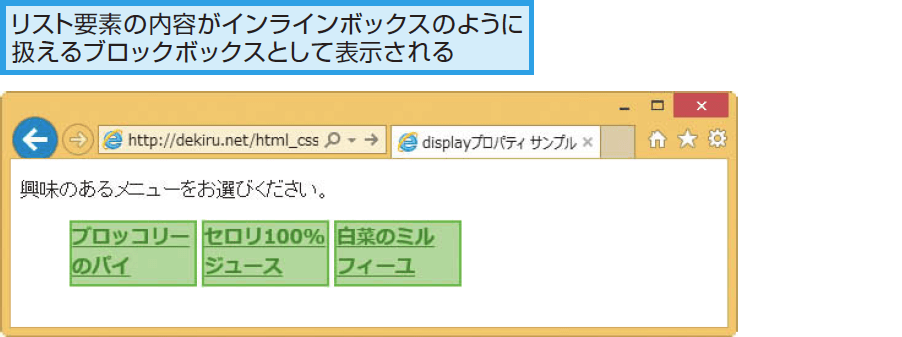
Displayプロパティの意味と使い方 ボックスの種類の指定 Css できるネット




Cssができる人とできない人では何が違うのか レイアウト編 I Am Mitsuruog




Cssクイズ ブロックボックスの右寄せ




日本語対応 Css Flexboxのチートシートを作ったので配布します Webクリエイターボックス




ブロックボックスとインラインボックス ホームページ入門サイト




Cssコピペするだけ ボックスデザイン 囲み枠 25選 色別サンプル62種 ぴょんなことから




ブロック要素とインライン要素の違いとは Displayプロパティで表示形式を指定しよう Laro




Css Display Block Inline Inline Block を習得する




Css見出しデザイン参考100選 コピペ可 どこよりも詳しく解説 Jajaaan



ボックスの種類 Css 2 1のエッセンス




Css Displayの使い方を総まとめ Inlineやblockの違いは




Cssだけでチェックボックスをカスタマイズする方法 サービス プロエンジニア



Htmlのボックスを詳しく説明 ゼロから始めるhtml Css講座vol11 Codecampus




ボックスの種類と指定方法 それぞれの違いについて




Cssの適用対象となるボックスの種類と要素の分類 できるネット



Web Memo




Cssのflexboxとは 横並びレイアウトの新定番になるかも 侍エンジニアブログ




Cssで要素を上下や左右から中央寄せする7つの方法 株式会社グランフェアズ




ボックスモデル ウェブ開発を学ぶ Mdn




ボックスの種類と指定方法 それぞれの違いについて




インライン要素 ブロックレベル要素とcss Display の使い方 Webst8のブログ




Cssで横並びにする方法3種類とその使い分け Design Remarks デザインリマークス




コピペでできる Cssとhtmlだけのブロックの一部につけるリボンデザイン8種 Copypet Jp パーツで探す Web制作に使えるコピペサイト




Css 5 基礎からちゃんと学ぶ Css 入門 ボックスモデルはcssを書いていく上で常に意識する必要があります ヤフー出身エンジニアが教える初心者向けプログラミング講座 Youtube


コメント
コメントを投稿